补充中
疑问
- BufferQueue中的数据(GraphicBuffer)又是怎么传递给Layer的呢?
- SurfaceFlinger是怎么合成所有Layer数据的?一次合成多少个Layer?
- Surface和窗口 or Window 有什么关系?一个窗口会有多个图层,比如导航栏、content、底部栏等View,是一个窗口中所有View都投射到一个Surface中么?
- Window和Activity、View是什么关系?

三种上屏方式
两种方式将图像绘制到屏幕上:
- Canvas
- OpenGL ES
- Vulkan
软件、硬件加速区别?
无论哪种方式,都是将图像渲染到Surface上。
Surface:
Surface是一个窗口,例如一个Activity是一个Surface,一个Dialog也是一个Surface。Surface位于App进程,承载了窗口的图形数据,与SurfaceFlinger侧的Layer对应。
BufferQueue:
BufferQueue是Surface和Layer的纽带。
Native层的Surface实现了ANativeWindow结构体,构造函数中持有一个IGraphicBufferProducer,用于和BufferQueue交互。
1 | 类声明: |
上层图形数据渲染到Surface,然后Surface通过IGraphicBufferProducer把GraphicBuffer提交到BufferQueue,即图形数据实际是渲染到BufferQueue中的一个GraphicBuffer,让SurfaceFlinger执行后续的合成显示工作。
显示?
HWC
Hardware Composer,硬件混合渲染器,显示子系统的硬件抽象实现。
HAL:
Hardware Abstraction Layer,硬件抽象层。Android HAL是连接Android Framework和Kernel的重要桥梁,主要目的是向下屏蔽设备及其驱动的实现细节,向上为系统服务以及Framework提供统一的设备访问接口。参考Android系统框架:>>
BufferQueue
Android图形系统包含两对生产者、消费者模型,都是通过BufferQueue进行连接:
- Canvas和OpenGL ES生成图形数据,SurfaceFlinger消费数据;
- SurfaceFlinger合成所有Layer的图形数据,Display进行显示。
SurfaceFlinger
Surface代表App进程中的一个窗口,承载窗口的图形数据。SurfaceFlinger是系统进程中合成所有窗口(Layer)图形数据的系统服务,然后送显到屏幕。
SurfaceFlinger既是上层应用的图形数据消费者,又是Display的生产者。起到承上启下的作用。
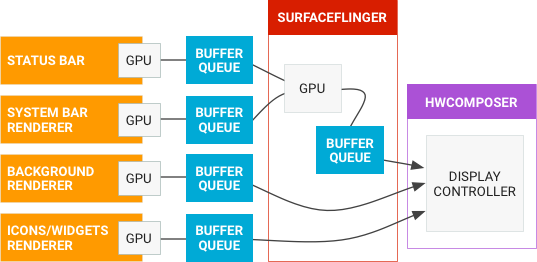
官方架构图:

屏幕画面显示流程
Android显示系统,一般包括CPU、GPU、Display三个硬解部分。其中:
- CPU:负责计算图形数据,并交给GPU
GPU:对图形数据进行渲染,渲染好后放到buffer中(其中SurfaceFlinger负责buffer的合成)
Display:屏幕或显示器,把GPU中合成好的buffer数据显示到屏幕上
CPU计算图形数据
CPU计算图形数据指的就是View树的绘制过程,也就是Activity对应视图树从根布局DecorView层层遍历View,分别执行measure、layout、draw过程。该流程生成纹理和多边形,并送到GPU。
1 | measure+layout+draw -> polygons texture |
GPU合成图形数据
GPU将CPU生成的纹理、多边形进行栅格化以及合成。
1 | polygons texture -> rasterization |
OpenGL的绘制流程中好像也有栅格化?
Display显示图形数据
常说的16ms屏幕刷新一次,其实就是系统硬件16ms发送一次时钟信号,即vsync信号,通知Display将最新合成的图形数据显示到屏幕上。
三缓冲
为了解决双缓冲带来的卡顿问题,Android黄油计划推出了三缓冲,CPU、GPU、SurfaceFlinger各占一个Buffer,并行处理图像。
